UXの考え方ってなかなか難しいですよね。
正直なところ私もあまり意識的にやっていたわけではないのですが、5段階の構成というのは割と昔から話題になっているようだったので、質問いただいたこともあり、これを機会にちょっとかみ砕いていこうかと思います。
この記事の目次
そもそも5段階とは
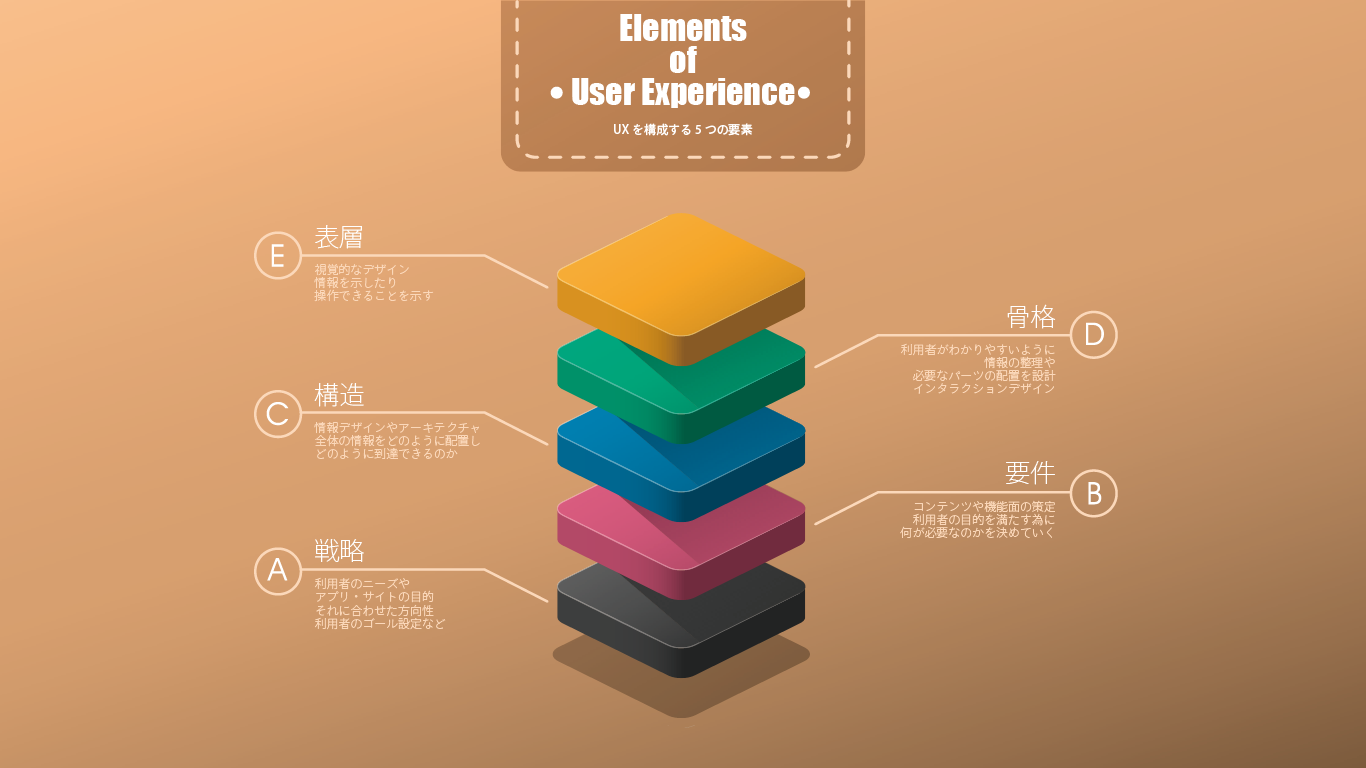
今回かみ砕いてみる5段階構成とは、こちらのサイトにある内容などが参考になるかと思います。ここに出てくる5階層を言葉で示すとこんな感じになるようです。(参考サイト同様、上から順に。)
- 表層 (Surface)
- 骨格 (Skelton)
- 構造 (Structure)
- 要件 (Scope)
- 戦略 (Strategy)
こんな感じで表現されるようです。
今回はこれらを改めてどういう作業にすれば良いのかかみ砕いていこうと思います。
進行としては下から上に進むことになるので、今回もその順番で考えていくことにします。
戦略フェーズ
この段階は、「企画」という感じにも捉えられるでしょう。
何を作りたいのか、という基本的な部分に伴い、 どんな機能を押し出していくのか ということや、 誰が使うのか 、 ユーザが何を得られるのか ということを検討し、まとめていくフェーズです。
この段階ではかなりふわっとした状態で話が進むことが多いと思います。やもすれば思いつきベースだったりもするでしょうが、最終的に案件にするにあたり、しっかりと取り組まなければならない部分でしょう。
実務としてはこのあたりのフェーズとして、ペルソナを作ったりする事になります。
意外と抜けがちなのはそのときのゴール設定ですね。ペルソナのストーリーや、ゴールにこれから作るアプリ・サイトに絡んだ物が登場するようにすること。
写真を撮る日常を送らない人に、写真共有のアプリなんて使ってもらえる可能性は低いですので、そのようなバックグラウンドがある人をペルソナ設定する必要があると思います。
エンハンスをしていく中で、そのようなバックグラウンドを持たない人というターゲットになることはあり得るかもしれないのですが、初期ではあり得ないような気がします。
あとは、ペルソナ設定の中で、アプリやサイトの特性によっては一日の流れを明確に記述しておく必要がある物もあるように思います。どんなシーンで使われるのか等をイメージするときに使える情報になるはずです。
建物で言えば、「何となくこんな家が欲しいよねー」とか、「こういう風になってると便利だよねー」という程度のイメージかもしれません。
要件フェーズ
要件はいろいろな案件で言葉として使われていますしわかりやすいフェーズですね。
このフェーズに来ると、機能面をもう少し明確にしたり、何が必要なのか具体化していく所になっていきます。
その前段階として、カスタマージャーニーマップ等を作成して、アイデアや検討すべき点、ユーザの思考と行動をまとめていくことで、(タイミングとしての) いつ ・(シチュエーションや操作の流れとしての) どのように ・(機能としての) 何を使うのか ということが明確になっていくはずです。
建物だと、必要な部屋を列挙したりして、何LDKなのか…等を決めるイメージでしょうかね。やもすれば、ある程度配管とかのことも考えている感じかもしれないです。
構造フェーズ
このときには要件フェーズで見出した機能などをどのようにたどれるようにするか考えていくことになります。
思うに私はこのあたりを次のフェーズと一緒にペーパープロトタイプ・ワイヤーフレーム等で進めるような気がします。
ペーパープロトタイプでもワイヤーフレームでも、モックアップにすることで、辿り方を確認することが出来ます。場合によっては不足しているルートを見つけることも出来るでしょう。おもわずタップ・クリックしたくなるような所に抜けやいい配置を見つけられるはずです。
建物だと、配管のことなども考慮しながら部屋の位置を決めていく、そして図面にしていくようなイメージでしょうかね。
骨格フェーズ
このフェーズでは最終的に見た目を作って行くに当たって、必要な骨組みを確定させていきます。
先の話に出たようにワイヤーフレームで進める部分ではあるのですが、構造フェーズと一緒に進めるイメージがあります。
その名の通り、建物で言えば柱や梁の事ですので、しっかり組み上げる必要があるでしょう。
フェーズ上、このタイミングではpx単位の調整を終え、配置を明確にすることがポイントになる気がします。
構造では、必然性を元にユーザが辿るルートを決めていくようなイメージがありますが、こちらのフェーズでは、何をどのように配置することでルートをうまく誘導できるのかを考えるようなイメージがあります。
表層フェーズ
「デザイン」という言葉が(一般的に)イメージさせるのはこの部分だけかもしれません。
いわゆるビジュアルを作る部分ですね。
このときには作る物に合わせた色選び(配色)や、アイコン選び等を明確にしていくことになります。まさに建物の内装を作り上げていくイメージですね。
個人的にはここが一番好きではありますし、一番わかりやすいフェーズだと思います。ただ、ここ次第で独創性が見えるかどうかと言うところもあるので、重要な部分の1つだと思いますが、ここだけをいきなりやってもダメなんだよなぁという思いもあります。
総じて…
世の中的にUI/UXデザイナーってたいしたことしていないように思われがちだったり、何してるのかよくわかってもらえなかったりなんですが、割としっかり1つの物を作って行く立場の人なんですよね。しかもベースから上の層まで。
下手したらプログラマなんかよりもずっと大変かもしれません。(一応語弊の無いようにしておくと、見方によって…というところです。網羅しなければならない情報の広さはUI/UXデザイナーの方がフィールドが広いところを駆けずり回る感じなので。プログラマも大変です。はい。)
そんな感じで5層を順番に作ることで1つのアプリやサイトが完成するって事なんですね。意識的にやっていることもそうで無いこともありましたが、改めて整理してみるとなるほどなぁとなったのでした。
皆さんの参考になれば。